
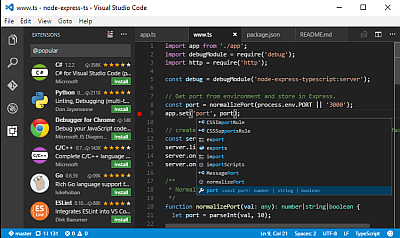
Les temps changent ! Visual Studio Code est un éditeur de code récent, gratuit, open source et multi plateforme (Free, Open source. Runs everywhere.) fait par... Microsoft. Comme quoi tout peut arriver.
A ne pas confondre avec l'emblématique suite Visual Studio qui est un environnement tout intégré (IDE) pour le développement.
L'éditeur Visual Studio Code est avant tout un éditeur de code que l'on pourra compléter avec des extensions spécifiques pour chaque langage : C/C++, PHP, Python, node.js (et bien d'autres). L'installation du langage ou du compilateur restant à faire en dehors de l'éditeur.
La documentation est claire (lisez-là !) et la prise en main vraiment facile. En plus des fonctionnalités classiques (coloration syntaxique, contrôle de la syntaxe, mise en forme, completion automatique etc...), Visual Studio Code offre en plus une intégration du gestionnaire de version Git, une intégration de la ligne de commande et via les extensions un débogueur très abouti.
La version 1.0 est sorti en avril 2016, en janvier 2017 vient de sortir la version 1.9. Ca évolue vite ! Tenez vous au courant des mises à jour.
Conclusion : Un éditeur très prometteur. Si vous faîtes du développement (C/C++, Pyhton, Node, PHP...), essayez-le ! Sinon pour une édition de code limitée au web (html, css, javascript), essayez l'éditeur Brackets (voir mon billet).